uthorofotus iruc
プログラムを組むために考えたり憶えたりした、いろいろなことを記録していきます。タイトルの読みは「ウソロフォトス イルーク」
[29] [28] [27] [26] [25] [24] [23] [22] [21] [20] [19]
[PR]
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
askeet day fourteen: Tags, part II の解説
askeetチュートリアルの14日目『タグその2』です。13日の続きで、タグの追加機能やタグクラウドの表示機能を作ります。
14日目チュートリアルの日本語版はありません。本家英語版はこちらです。
■これまでのsymfony(Previously on symfony)
14日目のチュートリアルでは、タグ機能実装の続きをします。
■質問にタグを追加(Add tags to a question)
▽フォーム(The form)
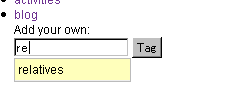
質問の詳細(question/show)ページの画面右にあるタグ一覧の下に、タグ追加フォームを付けます。フォームにタグ入力する際、入力の助けにオートコンプリート機能を付けます。オートコンプリート機能は、googleサジェストなどで使われている機能です。
オートコンプリート機能の実装にはinput_auto_complete_tagという関数を利用します。input_auto_complete_tag関数の引数は、第一がフォーム値、第二がフォームの初期値、第三がオートコンプリート結果を要求するAjaxアクション先、第四はinputタグの属性です。第五はその他のヘルパー関数に渡す設定です。。
まず、ブラウザのオートコンプリート機能が動いては困るので第四引数でそれを停止します。オートコンプリート結果が黄色い背景で表示されていますが、これは第五引数でcssを使用するように指定されているからです。

▽オートコンプリート(Autocomplete)
ユーザが入力中の文字列と一致する(前方一致)タグを取得し、Ajaxの結果ビューでそれを返します。ここでもSQL文を直接Creoleに実行させていますが、それほど複雑なSQL出はないように見えます。Criteriaのソースを見ると、DISTINCTはsetDistinctメソッドがありますが、LIKE句を指定するメソッドがないようなので、そのためかと思います。
まずは先ほどのinput_auto_complete_tag関数で指定したAjaxアクション(tag/autocomplete)を作成します。タグの取得コードはモデル、しかもこれはデータベースにアクセスしますのでPeerクラスに書くべきです。よって、getTagsForUserLikeメソッドはQuestionTagPeerクラスに追加します。その後は、オートコンプリート結果を返すビュー、ルーティング設定、Ajaxの結果なのでレイアウトの不使用設定をそれぞれしておきます。
もし、ここでオートコンプリートの動作テストをする場合は、@tag_addのルーティングルールがないとエラーが出ます。もしここでテストしてみたいのあれば、このあとルーティングを追加している部分があるので、それをみて追加しておきましょう。
▽リモートフォーム(Remote form)
タグの追加フォームを送信後の処理を作ります。タグを追加した後は、タグデータだけ修正すればよいので、form_remote_tag関数を使ってquestion_tagsのidがふられたhtml部分だけを更新させます。
まずはフォームの送信先アクション(tag/add)を作ります。データベースにタグを登録する処理はQuestionに書きます。addTagsForUserメソッドでは13日に作ったTagクラスを使ってユーザから入力された文字列をタグとして登録していきます。タグリスト結果を返すビュー、ルーティング設定、Ajaxの結果なのでレイアウトの不使用設定をそれぞれしておきます。
スペースで区切った文字列はそれぞれ別のタグとして判断するようにsplitPhraseメソッドを作りました。例えば "aaa bbb ccc"という文字列をフォームに入力した場合、『aaa』『bbb』『ccc』というタグで登録してくれます。
▽テスト(Test it)
適当なユーザでログインをして、タグを追加してみます。なお、Tagクラスのnormalizeで"/[^a-zA-Z0-9]/"という正規表現を使っているため、日本語は登録に失敗します。もし、日本語タグを使いたければ、Symfonyで開発日記さんのブログをみて修正する必要があります。
■タグクラウドの表示(Display the tag bubble)
チュートリアルでは"tag bubble"と書かれていますが、いわゆるタグクラウドのことです。del.icio.usのタグページを見ればどんなものか分かるでしょう。タグクラウドによって、ユーザによく使われているタグはより大きく見え、分かりやすくなります。
▽QuestionTagPeerクラスの拡張(Extend the QuestionTagPeer class)
askeet全体のタグクラウドを表示するためにgetPopularTagsメソッドを追加します。同じ名前のメソッドがQuestionクラスにもありますが、それは質問1個が持っているタグを出すメソッドなので用途が違います。さて、チュートリアルのコードそのままでも動きますが、クエリ文字列の中に"QuestionTagPeer::~"が入って見にくいです。今までと同じようにsprintfを使って書き直しました。
$query = '
SELECT %s AS tag, COUNT(%s) AS count
FROM %s
GROUP BY %s
ORDER BY count DESC
';
$query = sprintf($query,
QuestionTagPeer::NORMALIZED_TAG,
QuestionTagPeer::NORMALIZED_TAG,
QuestionTagPeer::TABLE_NAME,
QuestionTagPeer::NORMALIZED_TAG
);
▽タグクラウドの表示(Display a tag bubble)
先ほど作ったQuestionTagPeerクラスのgetPopularTagsメソッドを使って、タグを表示するアクション・ビューを作成します。ビューの中で、タグの登録数(count)によってliタグのidが変わっています。これは、よく使われているタグを大きく見せるcssをあとで適用させますので、そのためのidです。
▽タグリストのスタイル(Style the tag list items)
よく使われているタグは文字を大きくするcssを設定します。
■また明日(See you Tomorrow)
15日目のチュートリアルは、開発作業後やリファクタリング後に行うユニットテストについて説明します。
この記事にコメントする
← UbuntuへのPECL xdebugインストール HOME askeet day thirteen: Tags の解説 →
プロフィール
Wassr
カレンダー
| 11 | 2025/12 | 01 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
最新記事
アクセス解析
